- elements:utilities
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
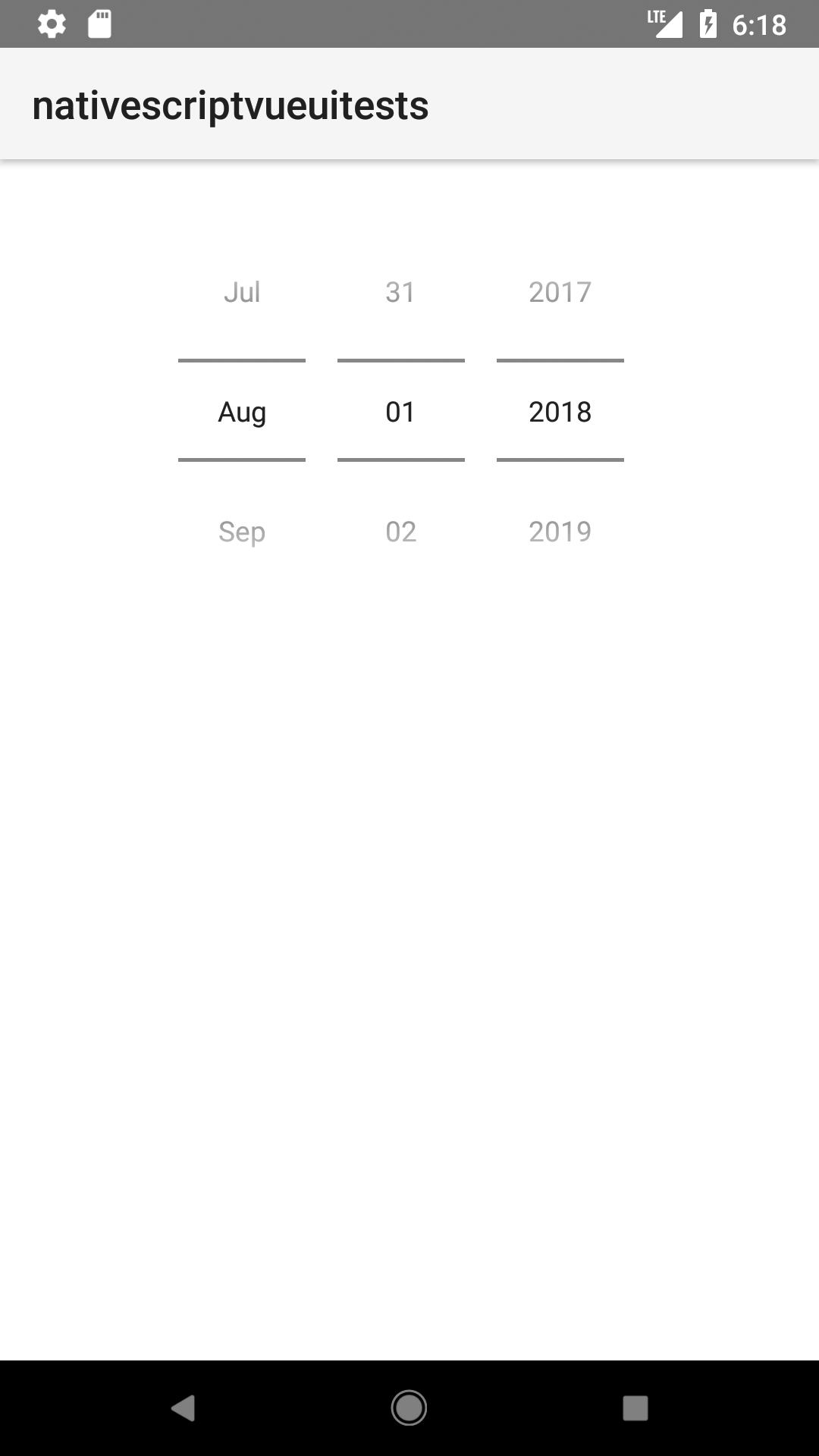
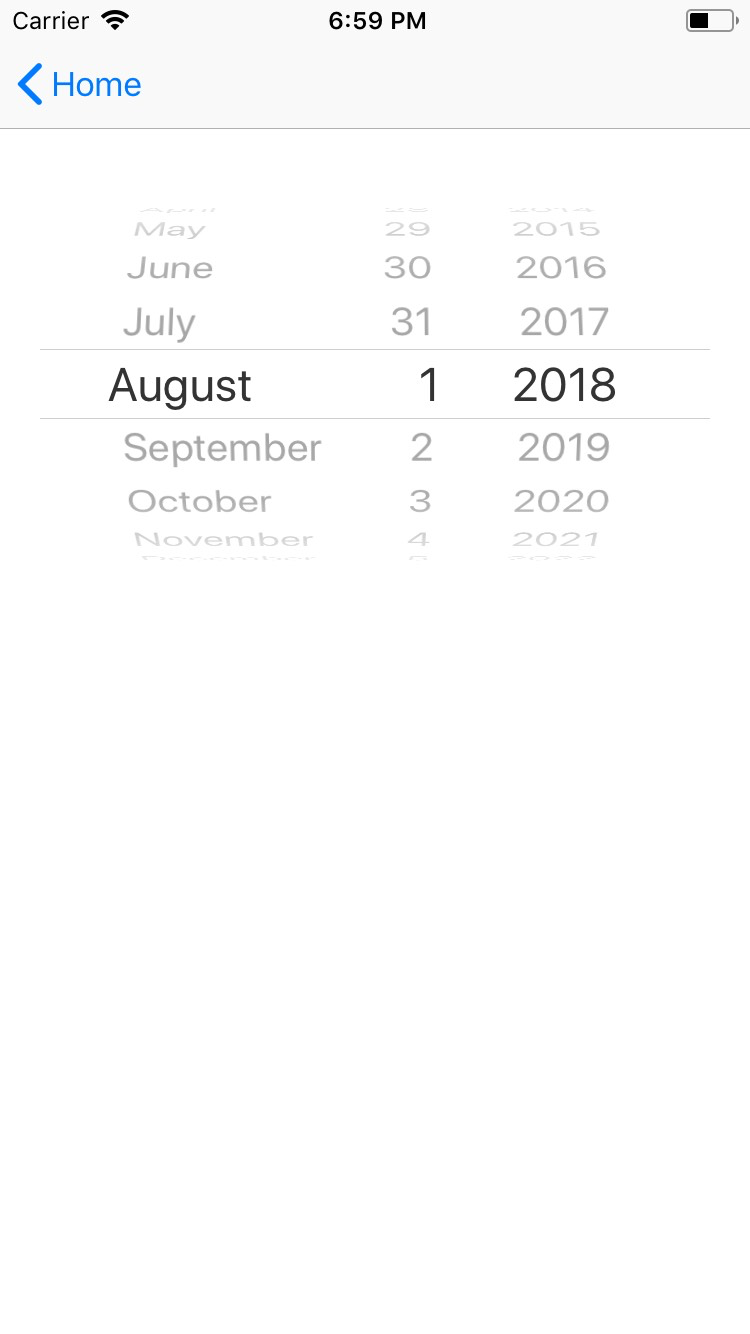
DatePicker
This is an overview of the most common usage of DatePicker. For more information about the available properties, methods, or events, head over to the complete API documentation for DatePicker.
<DatePicker>は、予め設定した範囲から日付を選択できるUIコンポーネントです。
こちらもご覧ください: TimePicker.
<DatePicker :date="someDate" /><DatePicker>はv-modelによる双方向バインディングを提供します。
<DatePicker v-model="selectedDate" />

Props
| 名前 | 型 | 説明 |
|---|---|---|
date | Date | 日付を取得・設定する。 |
minDate | Date | 選択できる最短の日付を取得・設定する。 |
maxDate | Date | 選択できる最も遅いの日付を取得・設定する。 |
day | Number | 日を取得・設定する。 |
month | Number | 月を取得・設定する。 |
year | Number | 年を取得・設定する。 |
Events
| 名前 | 説明 |
|---|---|
dateChange | 選択されている日付が変更されたときに通達されます。 |
Native component
| Android | iOS |
|---|---|
android.widget.DatePicker | UIDatePicker |
Contributors
